WordPressからHugoへ:Hugoでブログテーマを作る (1)
WordPressから記事をMarkdownで書き出すことに成功したら、もっとも大変な部分は終わりです。後半は、それをブログらしく表示させるためのテーマを作っていきます。
Hugoには既存のテーマも数多く存在しますので、それを改変してもいいのですが、いわゆるブログ的なテーマはなかなか存在しません。そこで私は既存のHTMLテンプレートを自前でHugoに対応させることにしています。
htmlとcssの知識があれば、それほど難しい作業ではありませんし、この連載の記事でブログに必要なコンポーネントもいくつか実装しますので、参考にしてみてください。
Hugoのテーマの構成を理解しておく
まずは、Hugo におけるテーマの構成について理解しておきましょう。テーマをいちから作るときには、config.toml が存在するディレクトリで次のコマンドを入力します。
hugo new theme mytheme
コマンドを実行すると、以下のような基本的なテーマのファイルが自動的に themes ディレクトリ直下に作成されます。ほとんどが空になっていますので、このままではテーマを config.toml で指定しても空欄のページしか表示されないはずです。
layouts/
├ index.html トップページの内容
├ 404.html 404ページの内容
│
├ _default/
│ ├ baseof.html 共通する html の枠組み(htmlタグなど)
│ ├ list.html 記事の一覧(繰り返す部分)
│ └ single.html 個別記事のテンプレート
│
├ partials/
│ ├ head.html headタグの中身
│ ├ header.html ブログのロゴなどのヘッダの共通部分
│ └ footer.html ブログのフッターなどの共通部分
│
├ static/ ここにあるファイルはそのままコピーされる
│ ├ css/
│ └ js/
│
├ archetypes/
│ └ default.md デフォルトのMarkdownファイル
│
└ theme.toml テーマの情報(テーマを公開するなら書く)
これらのファイルのうち、もっとも基本的な骨組みを作っているのは _default/baseof.html というファイルですが、その中身は11行しかありません。
<!DOCTYPE html>
<html>
{{- partial "head.html" . -}}
<body>
{{- partial "header.html" . -}}
<div id="content">
{{- block "main" . }}{{- end }}
</div>
{{- partial "footer.html" . -}}
</body>
</html>
この {{ }} で囲まれた部分が Go 言語のテンプレートの書式です。{{- -}} という具合に - 記号が入っているのは、前後のスペースを削除するという指定の仕方です。
{{- partial “head.html” . -}} と書かれているのは、partial ディレクトリのなかにある head.html というファイルをここに挿入せよという意味で、最後に「.」が入っているのは記事の参照を引き渡して、その内容に従って partial をレンダリングしています。たとえば header.html 側で記事のタイトルなどを挿入したいならば、データの参照を渡さなければいけないわけです。
最後に、{{- block “main” . }}{{- end }} とあるのは、他のテンプレートで定義されている main の部分がここに挿入されるという意味です。
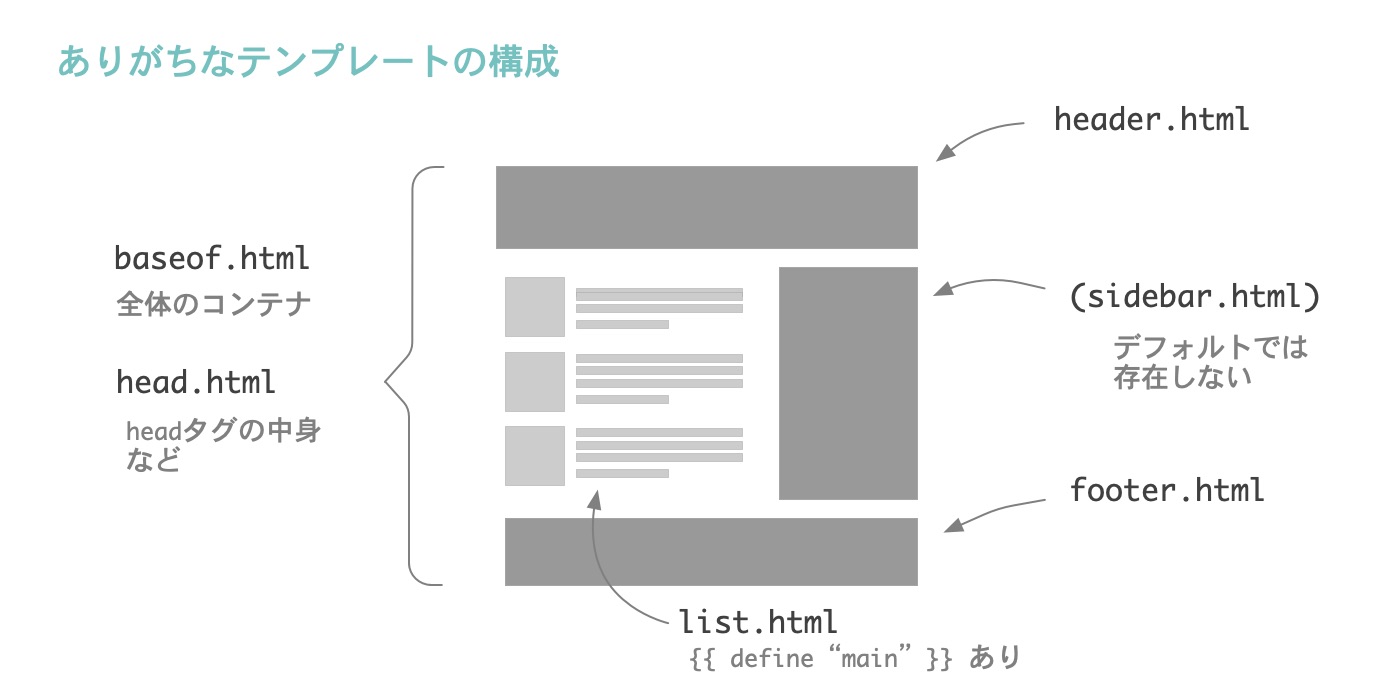
図にするとこのような感じになっています。

再利用することが大枠の部分を baseof.html で決めておき、再利用することの多い部分を partial で呼び出し、記事のメインの部分は main が定義されているブロックを挿入しています。
たとえばブログのトップページならば、いくつかの記事を並べるロジックが入っている部分を main に定義するでしょうし、個別の記事ページならばアイキャッチ、タイトル、本文などが入った部分が main に定義されるはずです。
もう一つ static というディレクトリがありますが、ここに入っているファイルは改変されずにそのまま生成される public ディレクトリにコピーされますので、css や js ファイル、あるいはブログ全体で利用するロゴ画像、サイドバーの画像などといったものを入れておくといいでしょう。
Hugoで一番ハマるポイント:ファイルのルックアップ順
Hugo でテンプレートをいじくっていて、一番問題にぶつかりやすいのが、テンプレートファイルの “Lookup Order” とドキュメントでは書かれているルールです。
たとえば、つくった hugo サイトのディレクトリをみていると、レイアウトのフォルダが複数箇所にあるのがわかります。
mysite
├ layouts/ ← 同じものが
│
└ themes
└ mytheme/
└ layouts/ ← ここにもある?
どうしてこのようになっているかというと、たとえばサイト全体デフォルトの見た目を一つ設定しておき、特定のフォルダの直下には mytheme という見た目を適用し、さらに特定のカテゴリには別の見た目を適用し…といったことが非常に柔軟にできるようになっているからです。
このテンプレートの適用順序がルックアップ順で、Hugo は最初に見つかったものを適用しようとします。この柔軟さと引き換えに、Hugo でテンプレートを作成したときに思ったとおりに更新されない、変化が反映されないといったトラブルが最初は多くなります。それこそ、一つファイルが余計な場所にあったり、なかったりしただけで、まったく表示されないことが起こるのです。
そこで、最初に学んでいるうちはデフォルトのテーマなどをいじくり、どこを編集するとどこに反映されるのかといった挙動を一通り頭にいれておくのが無難です。
基本のブログは Hugo で実現可能か
というわけで、あとは既存のテンプレートを応用して html ファイルをそれぞれ baseof.html や head.html といったパーツに分割することで Hugo のテーマを作ることができます。
Hugo は静的サイトジェネレーターですので、動的な表示、たとえばクリックすると次の10個の記事がローディングされる仕組みや、コメント欄などといったものは苦手です。それでもブログらしくするためにさまざまな工夫は可能です。
-
記事を10個ずつ、複数のページに分割して表示することは簡単にできます。この連載のあとの記事で紹介する予定です。
-
Hugo は Disqus に対応していますので、コメント欄を表示したければ簡単に対応できます(本連載では扱いません)
-
YouTube、ツイッター、Instagramの埋め込みといったものは、Hugo のショートコードを使って簡単に行うことができます
-
アフィリエイトリンクのようなものも入力できますが、ひと手間をかければ Shortcode を使って簡単に表示することも可能です
-
タグやカテゴリも設定可能ですが、実は Hugo はより柔軟なタクソノミーを定義して、それにあわせて記事を表示することも可能です
-
関連記事の表示は、たとえば同じタグやカテゴリを共有している記事を表示するといった方法をとります。アクセス数に応じたランキングと言ったものは、回りくどいプログラミングをする必要があります(本連載では扱いません)
それでは次の記事から、テンプレートの作り方を見ていきましょう。







